『プログラミングの勉強をしていきたいけど、何から始めたらいいのか分からない』
『いざ初めてみたけど1ヶ月で実際どれくらいできるようになるか気になる』


プログラミングの学習方法を調べていると
web制作でフリーランスになっている人や、会社員の何倍も稼いでいる人がいて、学習のモチベーションが上がりますよね。
でも自分と同じような、学習中の人の肌感覚が分かるものは少なくありませんか?
今回は、プログラミング独学を初めて一ヶ月が経った僕が、完全初心者の方に向けて、一ヶ月で何からどのように学習に取り組んできたかを書いていきます。
この記事を読むと分かること
- プログラミング独学一ヶ月でどれくらいできるようになるのか
- 文系(完全未経験)でもできるようになるのか
- どの教材で、何から学習をしていけばいいのか
- プログラミング学習で参考にするべき人
Contents
プログラミング独学一ヶ月でできるようになったこと
結論:まだお金を稼ぐレベルではないけど、想像よりもできるようになりました。
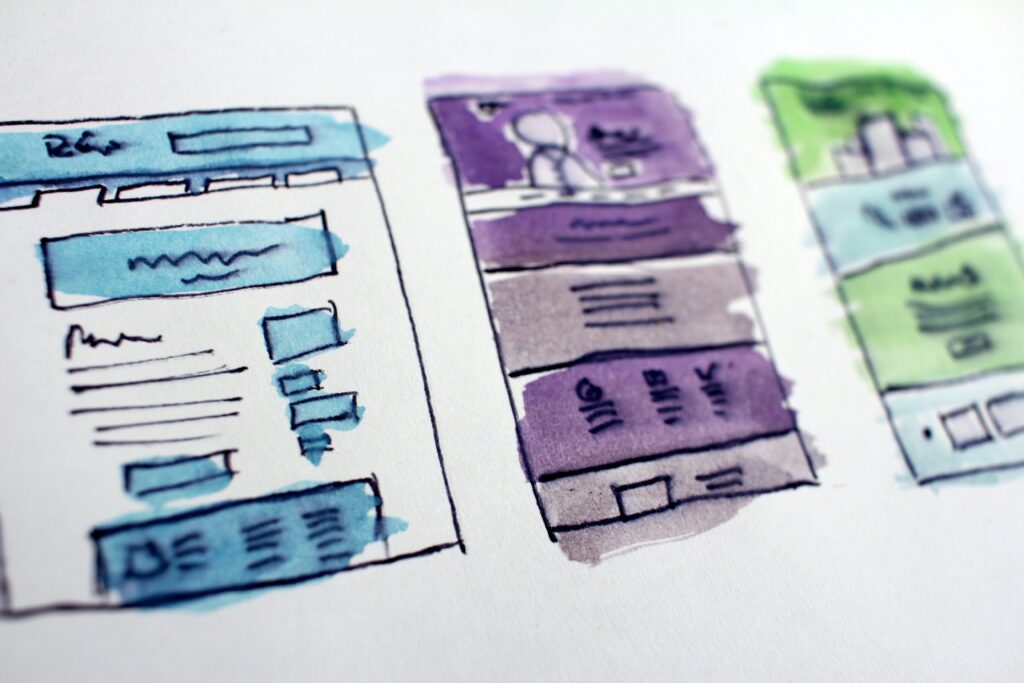
こちらは、僕がコーディングをしたLP(ランディングページ)です。
HTMLとCSSというコードを書いていくと、真っ白だったページに文章や画像が出てきます。
これがコーディングです。
こんなにも作れるようになるのか!
と感じた方は、どうか安心してください。
このレベルなら、本記事で書いていく学習方法を続ければ確実にできるようになります。
※web制作実務レベルの方が僕のコードを見たら、”めちゃくちゃ”だ。と言うでしょう。

なぜプログラミング学習を始めたのか

プログラミングの学習を始めた理由は
きっかけ
- 会社員が向いていないと感じた
- 場所を選ばずに仕事ができるようになりたい
会社員が向いていないと感じ、他にスキルをつけたいと思いました。
pc1台で仕事ができ、場所を選ばずに自身のスキルで生きていける人になりたい。
と思ってプログラミング学習を開始して、今に至ります。
筆者のスペック
ここでは、本当に完全未経験からプログラミングの学習なんてしていけるのか?
という疑問に答えていきます。

筆者のスペックは以下です。
筆者のスペック
- 新卒1年目会社員(IT関係なし)
- 文系プログラミング完全初心者
- 中堅国立大学
- 数学が得意ではなかった、英語は問題なく読める
- PCはM1 Mac Book Air を使用
- 凝り性で飽き性
プログラミングは理系の賢い人がやるというイメージありませんか?
僕はTwitterでもプログラミング学習について調べていますが、web制作で実績のある人は文系出身が多いかと思います。
というのも、プログラミングにはweb開発とweb制作があって、記事の最初に載せたようなLP制作はweb制作の部類に入ります。
web制作では、クラウドソーシングでの営業や、お客様とのやりとりといった総合的な力が必要なようで、文理はそんなに関係ないです。
また、頭のよさやITのセンスとかよりも、努力の継続が大切だと思っています。
一ヶ月間の勉強を継続してきたからこそ、プログラミングは「誰でもできることではない」と伝えたいし、感じています。
”誰でも続ければ成果が出ます。継続していれば誰でも稼げるようになります。”
というように言われていますが、続けることって一番難しいと思います。
でも逆に脱落する人が多いから、続けた人が良い思いをすることができると思います。
この一ヶ月間でやったこと

ここでは、僕が一ヶ月実際に行ってきた学習の紹介をすることで、
どの教材で、何から勉強していけばいいの?という疑問に答えていきます。
まず、全体像の把握のために、一ヶ月の学習のロードマップを示します。
学習一ヶ月目のロードマップ
- HTMlとCSSを学ぶ >>>見た目の「骨組み」と「装飾」
- 『1冊で全て身に付くHTML&CSSとWebデザイン』>>>おすすめの本
- JavaScript / jQueryを学ぶ >>>Webサイトに動きをつける
一ヶ月目は、基礎であるHTMLとCSSの学習を進めていきます。
教材は動画をベースに学べるドットインストールと、課題を進めていく形式のProgateです。
この2つで基礎を学習した後に、1冊本を購入して学習することをおすすめします。
そして、JavaScriptというWebサイトに動きをつけるコードを学習します。
jQueryはJavaScriptを便利に適応させるものだと考えてください。
JavaScriptとjQueryでは、クリックした時の動きなどをつけることができます。
ドットインストール
ドットインストールは、僕が一番最初に学習した教材でした。
ドットインストールでの学習はこちら
3分間の短い動画で、プログラミング学習の環境構築からウェブサイトの公開まで学ぶことができます。
Progateとドットインストールはどちらをやるべきか。どちらを先にやるべきか。
ということをよく書いている人がいますよね。
僕個人的には、
- ドットインストールとProgateは両方やる
- Progateよりも先にドットインストールを始める
- 1周ずつやったらProgateをメインにする
がいいかなと感じました。
なぜかというと、ドットインストールはテンポがいいからです。
学習を開始した時の高いモチベーションのままやり切るのがおすすめです。
プログラミングって、こんなことができるんだ、楽しい。
という感覚を味わえると思います。
ドットインストールでは、
ドットインストールでやること
- ウェブサイトを作れるようになろう
- JavaScriptではじめるお手軽プログラミング
この2つのレッスンを1周ずつしました。
Progate
続いてProgateです。
Progateでの学習はこちら
Progateでは、スライド形式で作り方を学習します。
各プログラム言語に、大きく分けて2つのコースがあります。
2つのコース
- 学習コース>>>誘導に従って、目標物を作っていく
- 道場コース>>>学習コースで学んだことを使って課題をクリアする
ここで、ドットインストールでの学習を先にやることをおすすめしたもう一つの理由ですが、 「あ、これ分かるぞ。」って感じで、ドットインストールでの学習の復習にもなる箇所がいくつもありました。
そして、両方やった印象ですが、Progateの方が学習しやすいです。
特に2周目となると、動画形式よりも、スライド形式の方がいいかなと感じています。
Progateでは、
Progateでやること
- HTML&CSS
- JavaScript(Ⅰ〜Ⅲ)
- jQuery
の学習をしました。
他にもSassというCSSを簡潔にかけるものを学習しましたが、まだ早いなと感じました。
『1冊ですべて身に付くHTML&CSSとWebデザイン』

出典:『1冊ですべて身に付くHTML&CSSとWebデザイン』
こちらは、初学者向けのHTMLとCSSを学べる本です。
カフェサイトのLPを1冊通して作っていく形式で学べるのですが、かなり良い内容だなと感じました。
ドットインストールとProgateで学んだことの理解を深めるのと、ドットインストールとProgateで学べないこともあったので、1冊購入必須だと思います。
カラーコードやデザインについても書いてあるので、とてもいい勉強になりました。
HTML&CSSに関する辞書のように、分からないことが会ったときにこの本で解決することも多いです。
ぜひ1冊持つことをおすすめします。
Amazonに、本の中身が少し載ってます。
かかった費用と時間

プログラミング学習一ヶ月目に使った教材と、ロードマップについて書いてきました。
ここでは、プログラミング学習はお金がかかるのか?
という疑問に答えます。
プログラミング学習に必要なものは、コードを書くためのpc、上であげた教材、本ですね。
パソコンはMacがおすすめですが、あるものでもできますので、費用に入れないものとします。
かかった費用
- ドットインストール 月額1080円
- Progate 月額980円
- 『HTML&CSSとWebデザイン』 2486円
でした。安いですよね。
0からプログラミングを学べるのに、月に1000円というのは本当に安すぎると感じます。
という感じで、独学にかかるお金はほとんどありません。
そして、僕がこの一ヶ月でどれくらいのペースで学習をしていたか。
先日に、下記のツイートをしました。
2月14日からプログラミング学習を始めて、今日で1ヶ月になりました。
— ペソ|プログラミング学習中 (@pesomin1021) March 14, 2021
学習に充てた時間は109時間
HTMLとCSSとjQueryが書けるようになりました。
ロードマップを示してくれているTwitterの方のおかげです
これからも積み上げ続けます!#web制作 #今日の積み上げ#駆け出しエンジニアとつながりたい
筆者の学習ペースは大体こんな感じです。
かけた時間
- 仕事の日2〜3時間
- 休みの日7〜9時間
全く学習できなかった日もありましたが、その分休みの日にフルコミットしていました。
会社員をしながらでも、一ヶ月目はこれくらいの時間を確保することができました。
サイトは模写したのか?
サイト模写というのは、実際にWebサイトとしてインターネット上に公開されているモノをみた通りにコーディングする練習です。
学習を終えたらサイト模写をいくつかするというのをロードマップに組み込んでいる方も多いです。
サイト模写はやったのか
結論:1回だけやったけど、やめた。
僕は、PAS-POLというサイトの模写に挑戦しました。
1日かけてLPの見た目はコーディングできましたが、とにかく雑な出来です。
HTMLとCSSが一通りできるようになった後の学習の進め方を調べていくうちに、
サイト模写よりもデザインカンプからのコーディング をするべきということを知ったので、サイト模写を辞めました。
デザインカンプからのコーディング
学習開始から一ヶ月ちょっとですが、現在はデザインカンプからのコーディング練習をしています。
デザインカンプからのコーディングがおすすめされていた理由は、実案件はデザインカンプからのコーディングだからです。
デザインカンプとは、「制作物の完成見本」のことです。
学習の目的は、web制作をできるようにすることではなく、web制作でお金を稼ぐ力をつけること。
なので、実案件に近い練習をすることが重要だと思いました。
本記事の一番最初に載せたものは、画像やフォントサイズ、カラー、余白のサイズなどが決められている、デザインカンプです。
それを僕が、実際に0からコードを書いて再現したものです。
初学者で、HTMLとCSSの学習を一通りこなした後は、このデザインカンプからのコーディングができるようになることが次の学習段階です。
参考にした人・学習ロードマップ

さて、ここまで僕が紹介してきたプログラミング初心者が一ヶ月目にやってきたことは、web制作で成果を出しているすごい方達のロードマップを参考にしたものです。
ここでは、プログラミング学習をする上で、絶対に参考にして欲しい人を紹介します。 @harapontaさんです。
https://twitter.com/haraponta1496/status/1258726884071751680?s=21
僕はこのツイートと記事をみてプログラミング学習をしようと決意しました。
原さんは、今も毎日Twitterでweb制作についての発信をしていますし、文系出身の元サラリーマンです。
フォロー必須の方です。
また、この記事のロードマップに従って学習を進めていけば、web制作で成果を出せると思います。
僕もそう信じて学習している一人なので、一緒に踏ん張りましょう。
できるようになったことまとめ
できるようになったこと!
- HTMLでコードを思うように書けるようになった
- CSSでHTMLを装飾できるようになった
- jQueryで作ったものに動きを付けれるようになった
HTMLでコードを思うように書けるようになった
HTMLはWebサイトの骨組みですね。
Web制作の全ての基本だと思います。
コードを書くまでの準備も含めてHTMLを書けるようになりました。
ブログをやっている方だと、エディタに書いてある<p>とか<div>とか見たことあるかと思います。
プログラミング学習をしたことで、 テキストエディタを機械的にではなく、意味を理解しつついじることができるようにもなりました。
CSSでHTMLを装飾できるようになった
HTMLで作った骨組みに色や形を与えることができるようになりました。
コードをある程度読めるようになったのと、カラーコードの概念を理解しているので、ブログの記事パーツの色とかもいじれるようになりました。
文字の色、枠線の色、背景色、などを変えられるので表現の幅が広がりました。
jQueryで作ったものに動きを付けれるようになった
マウスを重ねたときに色が薄くなったり、クリックしたときにメニューが表示されたり、こうした動きを作ることができるようになりました。
まだjQueryに関しては基本的なことしか実装出来ませんが、動きをつけるイメージができるようになりました。
本記事で書いてきたことをすれば、一ヶ月の学習で、HTML&CSSとjQueryが書けるようになります。
さいごに

今回は、プログラミング独学を初めて一ヶ月が経ったので、完全初心者の方に向けて、この一ヶ月で何からどのように学習に取り組んできたかを紹介してきました。
この記事で答えた疑問
- プログラミング独学一ヶ月でどれくらいできるようになるのか
- 文系(完全未経験)でもできるようになるのか
- どの教材で、何から学習をしていけばいいのか
- 学習で絶対に参考にするべき人
今からプログラミング学習を始めたいという人の役に立てれば嬉しいです。
これからも、web制作で結果を出せるように学習を続けていきたいと思ってます。
実績をしっかりと作って、web制作で時間やお金の面で自由になりたい人の役に立つことが理想です。

