アフィンガー6でリストの色を好きな色に変えたけど1つしか設定できないよね。
投稿ごとに違う色を使って、雰囲気を変えたいな。
この記事では、アフィンガー6で自分の好きなようにリストの色をカスタマイズする方法を紹介します!

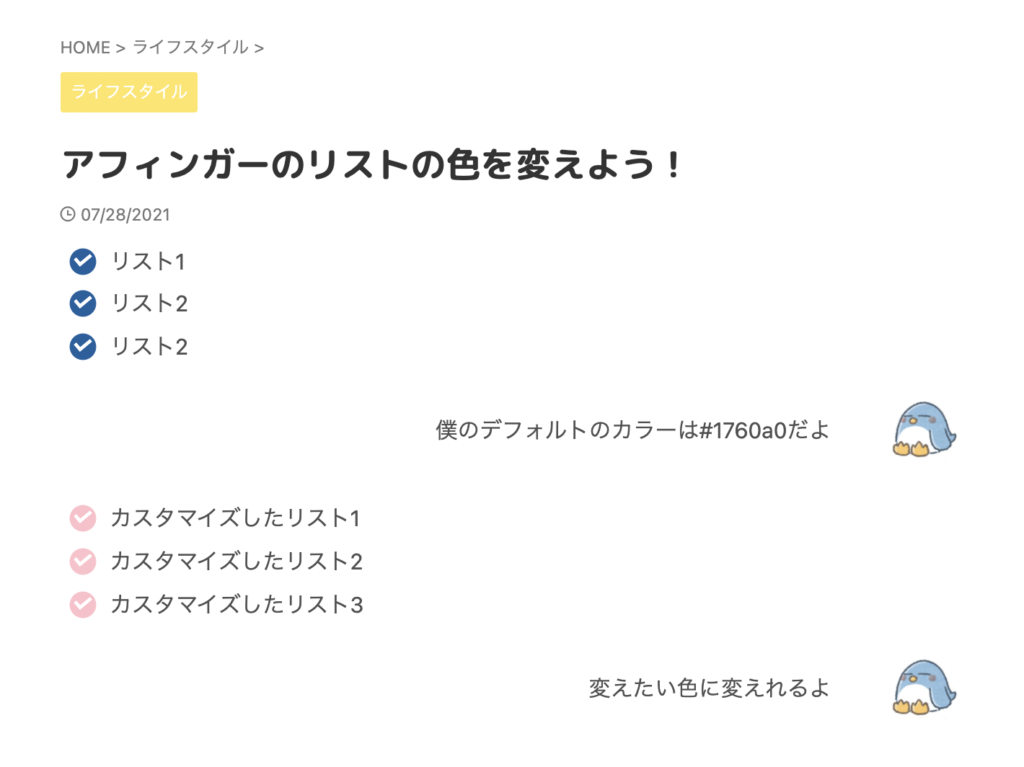
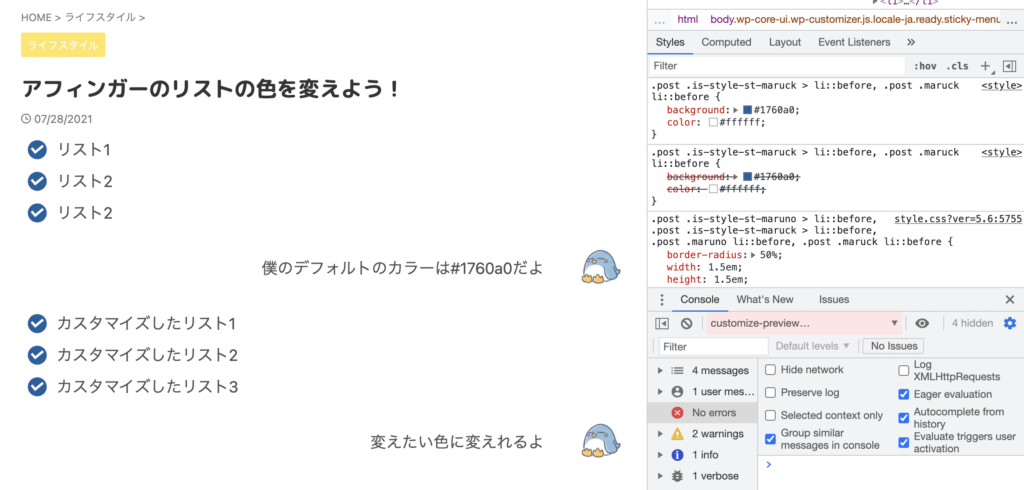
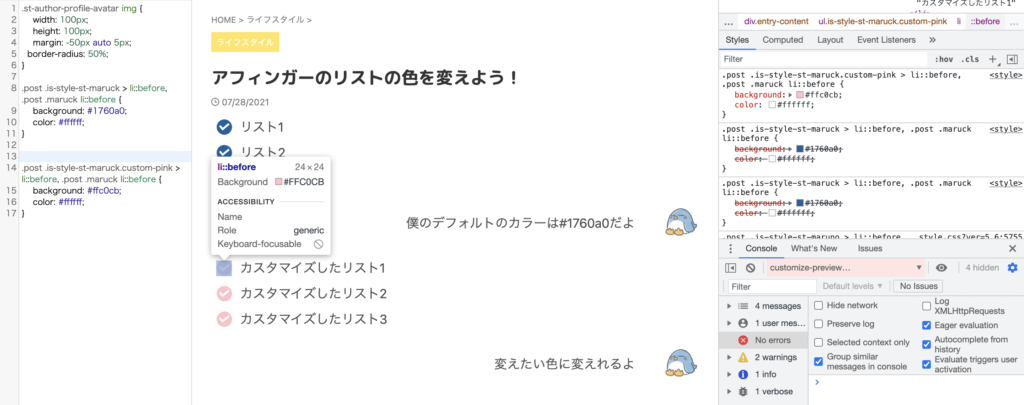
こういう状況ですね。
色はカスタマイズすれば、いくつも作ることができます。
アフィンガー6でリストの色を変える方法
まずデフォルトの色の変え方は、WordPressの設定項目から
外観 ▶︎ カスタマイズ ▶︎ オプション(その他) ▶︎ リスト(数字・チェック/ ボックススタイプ)
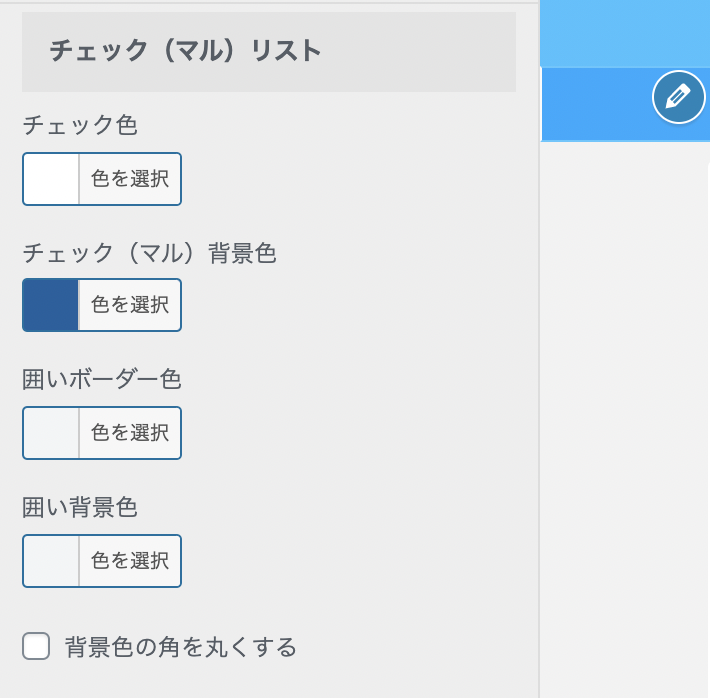
ここで、チェック(マル)リストで背景色とチェックマーク自体の色を設定します。

外観 ▶︎ カスタマイズ

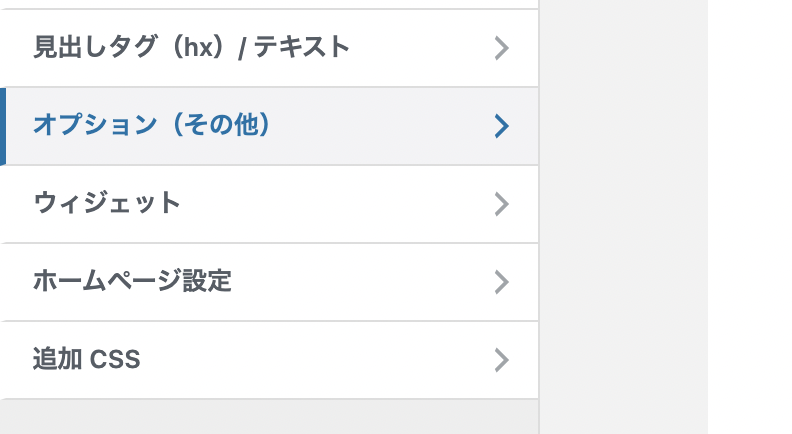
カスタマイズ ▶︎ オプション(その他)

カスタマイズ ▶︎ オプション(その他) ▶︎ リスト(数字・チェック / ボックスタイプ)
- このリストの場合、チェック(マル)背景色が#1760a0
- チェック色が#ffffffです
設定したリストの色のカラー設定を見てみると、コマンドが反映されています。
色の見方はWeb言語の知識が必要なので、省きます。

この色のコマンドに、自分が設定したい色を付け足していくイメージです。
そのやり方は、

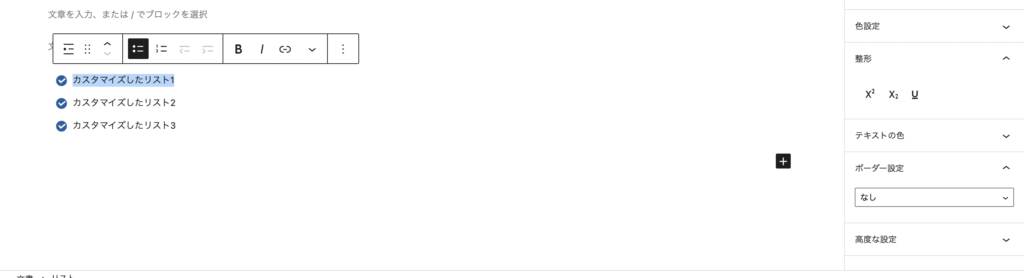
変えたいリストを選択します。
選択したら、右側のブロックの一番下の「高度な設定」を開きます。
そうすると追加CSS設定という項目があります。
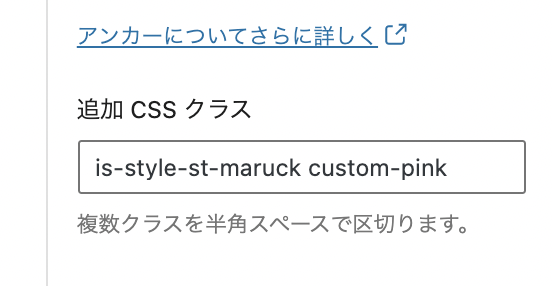
そこに自分が付けたい色の名前を入力します。
ここで付ける名前は何でもOKです(英単語とハイフンがおすすめ)
※ひらがなやカタカナ、漢字はダメです。
この印があるときは、この色にしてね。という指令を後で設定します。
ここではcustom-(色)にしました。

このcustom-pinkの印が付いているリストの場合、色をピンクにしてね。
というコマンドを設定していきます。
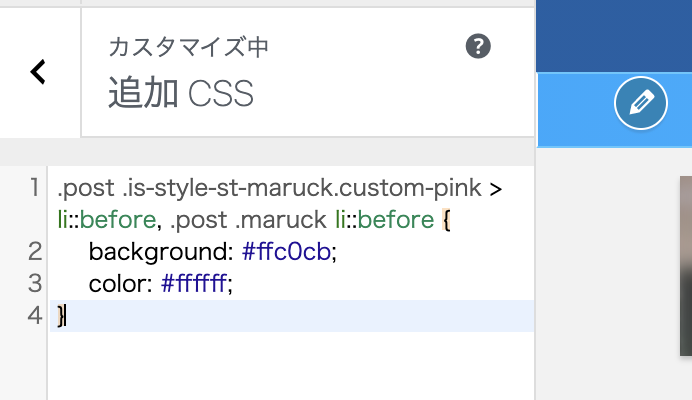
外観 ▶︎ カスタマイズ ▶︎ 追加CSS

.post .custom-pink > li::before, .post .maruck li::before {
background: #ffc0cb;
color: #ffffff;
}
ここにこのように記述してください。
日本語で説明すると、投稿内のcustom-pinkという印があるリストの前には背景色(background)がピンク(#ffc0cd)でチェックマーク(color)が白(#ffffff)のマークをつけてね。
というコマンドを追加しています。
このように記述すると、

こうですね。
ピンクにしてねという指示が反映されました!
少しだけWeb言語の知識が必要ですが
例えば緑色のリストマークが作りたい時は、「高度な設定」の追加CSSクラスに”custom-green"などと記入して、
カスタマイズの追加CSSに
.post .custom-green > li::before, .post .maruck li::before {
background: #ffc0cb;
color: #ffffff;
}
とcustom-pink ▶︎custom-greenにして、{}の中身の#から始まる場所を変えれば色が変わります。
#から始まる値をカラーコードと言いますが、ピンクや緑、青などは英単語で入力すれば反映されます。
background: pink;
といった感じです。
ただ淡い色や青みを帯びた緑などはカラーコードを使わないと反映できません。
カラーコードについてはブログの記事パーツの装飾でも使える知識なので、学びたい方はこちらの参考書を使ってください。
Web言語の知識があれば、今回のようなカスタマイズの追加が自分の知識でできるようになりますよ。
WordPressはWeb言語でできているので、こうしたカスタマイズができるとアフィンガー6の装飾の幅が広がるのでおすすめですね!
アフィンガー6でリストの色を変える方法まとめ
今回紹介した方法でなら、文章や伝えたい内容の雰囲気に合わせたリストの色を使うことができます。
リストを変える手順
- 変えたいリストを選択して「高度な設定」から印を記入する
- 外観 ▶︎ カスタマイズ ▶︎ 追加CSSにコマンドを記入
- 好きな色にしたい時に①②を印と色を変えて行う
