

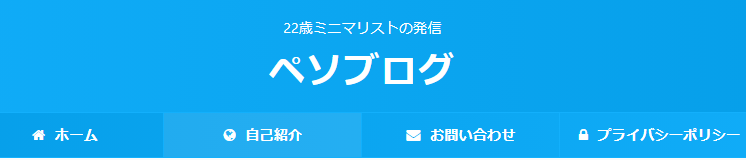
本記事では、こうした悩みを持っている方に向けて、「グローバルナビ横のアイコンの付け方」を紹介します。
このメニュー横のアイコンは、WordPressのテーマに関係なく、完全無料で付けられるので安心してくださいね。

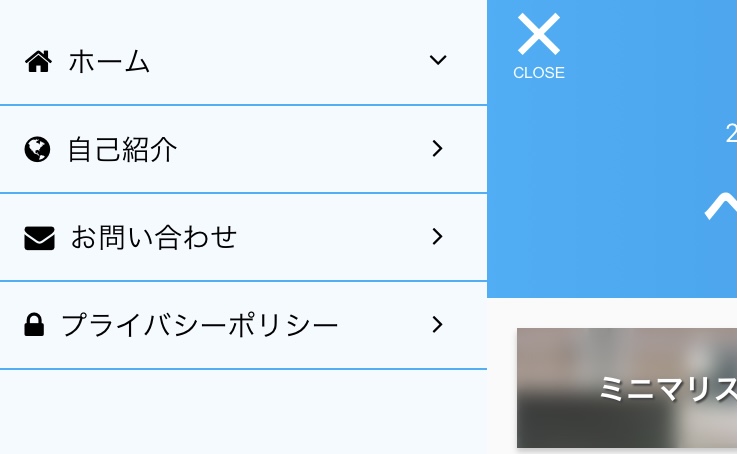
スマホ版だとこんな感じです。
めんどくさい説明一切なしで、グローバルナビ横のアイコンの付け方を紹介していきますね。
グローバルナビの横にアイコンの付け方
このアイコンマークを付けるには、FontAwesomeというサイトでマークを拾ってきます(コピペでok)
では、やり方を解説します。
FontAwesomeをサイトで使うには、下記コードをエディタに貼る必要があります。
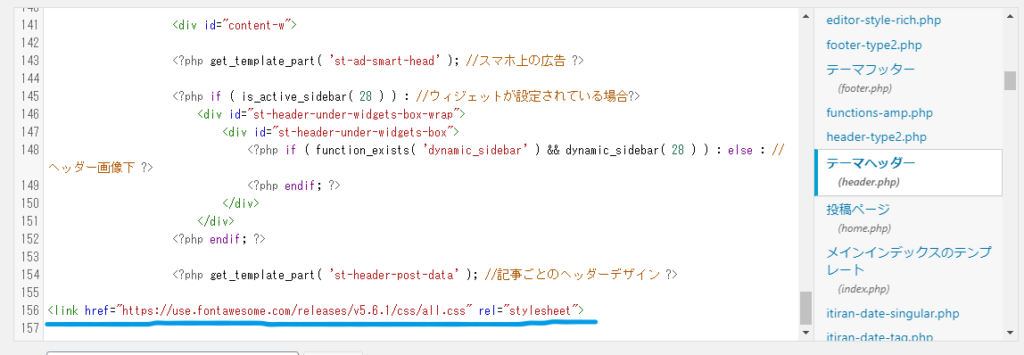
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
WordPressの管理画面から、「外観」→「テーマエディター」→「テーマヘッダー(header.php)」を選んで、一番下にペーストします。
※テーマヘッダー(header.php)を開くには、親テーマを編集します。

こんな感じです。
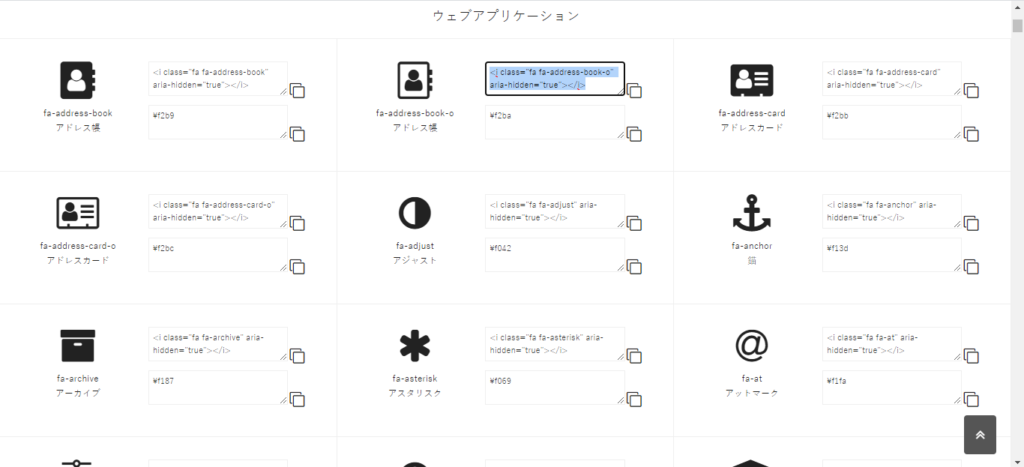
続いて、FontAwesomeのサイトから、使いたいアイコンを見つけます。
【ここからアイコンを見つける】https://search-fa.com/

このように、アイコンが出てきます。
使いたいアイコン横のコードをコピーしましょう。
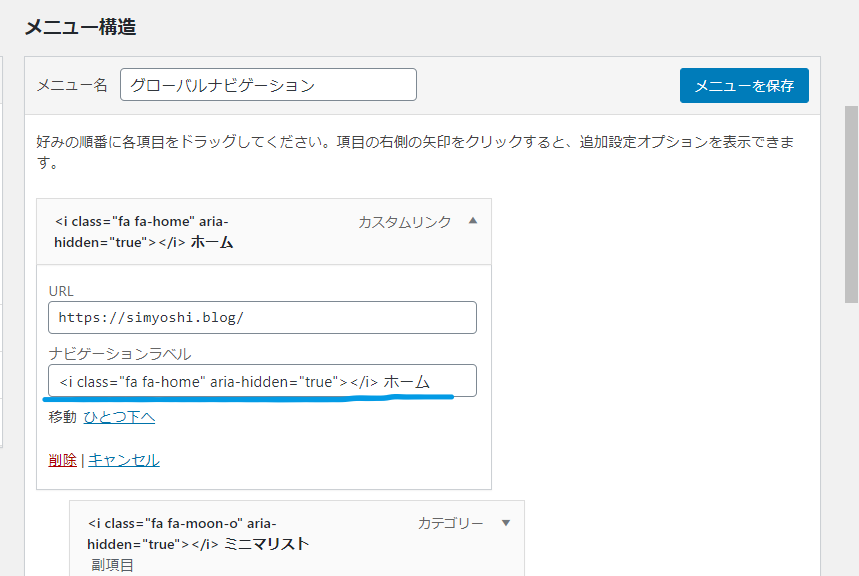
コピー出来たら、WordPressの管理画面に戻り、「外観」→「メニュー」と進んで

ナビゲーションラベルのメニュー名の前に張り付けるだけです。
ここまで出来たら、サイトトップに戻ってメニューを見てみてください。任意のアイコンがついているはずです。
1度やり方を覚えてしまえば簡単ですよね。
これを、各メニューで好みのアイコンを張っていくだけです。
グローバルナビの付け方
本記事では、グローバルナビ横のアイコンの付け方を紹介していますが、まだグローバルナビ自体を付けれていないという方のために、
サイトトップのメニューの付け方を解説します。
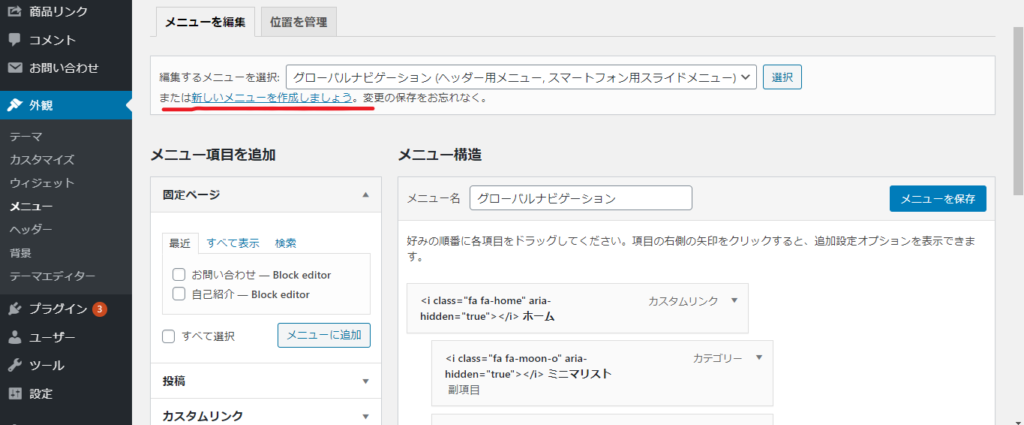
まず、WordPressの管理画面へ行き、「外観」→「メニュー」というところへ進みます。
続いて、新しいメニューを作成しましょう

を選んでメニュー名:グローバルナビゲーション(なんでもいいです、分かりやすく)とします。
メニュー項目を追加から、メニューに表示させたい項目にチェックを入れてメニューに追加をクリックします。
メニューに表示させたい項目が追加できたら、メニューを保存をクリックして、完了です。
まとめ
今回は、グローバルナビ横のアイコンの付け方を解説しました。
ナビ横にアイコンを付けるだけで、サイトっぽくなるし、カスタマイズって色々できそうだな!
と、ブログを続けるのが少しでも楽しくなるといいですよね。
僕自身、何も分からないところから始めて、ちょっとづつデザインが変えられるようになってきたばかりです。
今回の記事が、WordPressでブログのデザインの変え方がいまいち分からないという方に少しでも役に立てれば嬉しいです。