
- ブログで空白行を挿れたいけど、SEO的にベストな方法は?
- 改行を連続しても空白が消えてしまうな。
本記事はブログでの空白挿入に関する悩みを解決できる内容です。
僕もブロックエディタを使い始め、同じ悩みを抱えていましたが今では「SEOに最適な方法」で空白を使ってブログを書いています。
最初に「SEOでベストな方法」を紹介し、中盤では「やってはいけない空白挿入方法」を解説します。
最後に空白の挿入方法を簡単に説明します。
本記事は4分ほどで読み切れる内容になっています。
この記事を読み終わると
- SEOに最適な空白の挿入方法が分かる
- やってはいけない方法と理由が分かる
- 「スペーサー」の使い方が分かる
Contents
ブログの空白挿入はスペーサーがベスト

結論:ブログの空白挿入はスペーサーがベストです。
今回の記事の結論はこうです。
既にスペーサーを使って空白挿入をしている方は「SEOに最適な方法」で空白を挿入できています。
逆に「スペーサー」以外で空白を挿れている方には本記事を読み進めて欲しいです。
「やってはいけない方法」を紹介した後スペーサーを使う理由と使い方を解説します。
やってはいけない空白挿入の方法

ブログを書く時にやってはいけない空白挿入の方法は以下の2つです。
- 空段落で空白を挿入してはいけない
- 改行の連続で空白を挿入してはいけない
この方法は見た目では空白が入りますが、SEO的に推奨されていません。
どういうことか1つずつ解説します。
空段落で空白を挿入してはいけない
段落とは1つのまとまった意味を持つ文章のことです。
段落は本来意味を持つ文章として完結している必要があります。
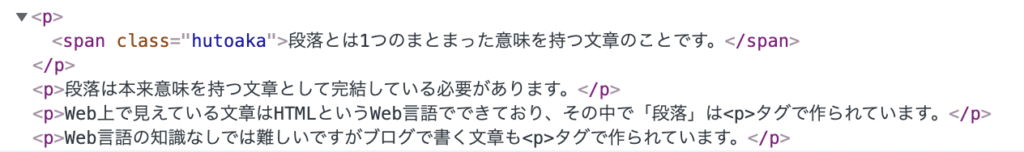
Web上で見えている文章はHTMLというWeb言語でできており、その中で「段落」は<p>タグで作られています。
Web言語の知識なしでは難しいですが、ブログで書く文章も<p>タグで作られています。

上の文章の中身はこうなっています。
空白段落とはスペースだけを持つ<p>タグと言い換えられます。
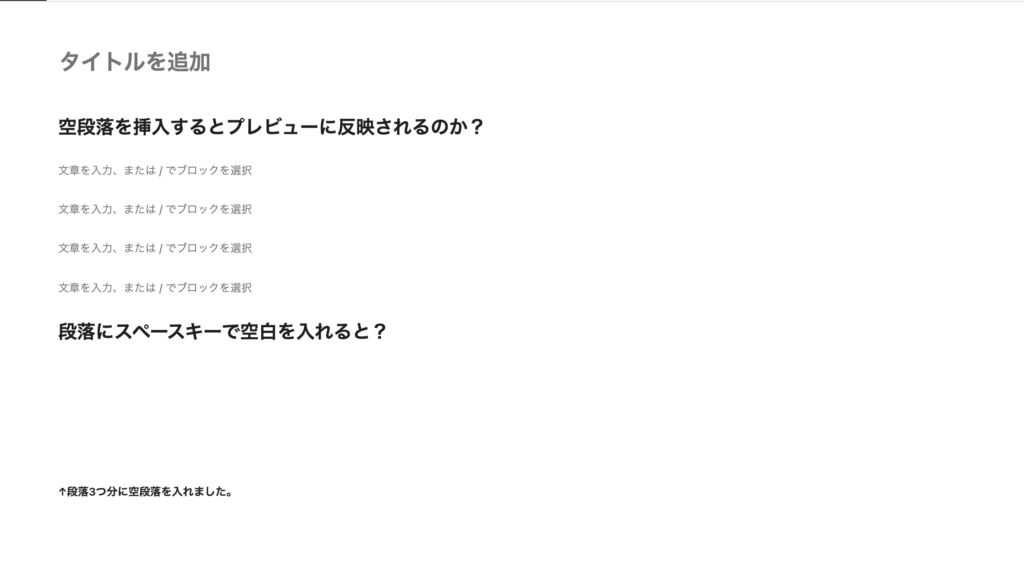
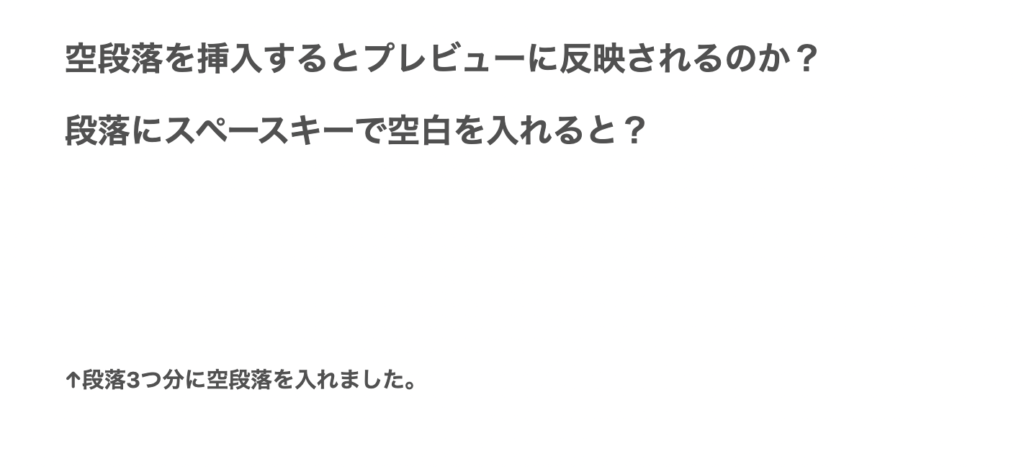
Enterキーで改行しただけではブロックエディタでは空白は消えてしまいますよね。
ですがスペースを入れるとプレビューでは空白が入ります。


もちろんこの方法でそのまま投稿しても読者には空白に見えます。
空段落で空白を挿入するとSEO的に良くないです。
なぜかと言うと空段落は<p> </p>となっており意味を持つ文章のまとまりではないからです。
Web言語を判断するGoogleロボットからすると「文章のはずだけど何かおかしいな」となります。
こうなるとSEO評価は下がってしまいます。
ポイント
空段落を使っての空白挿入はSEO的に良くないのでやらない
改行の連続で空白を挿入してはいけない
改行は文章を区切って行を変えるためのものです。
WordPressのブロックエディタだと『Shiftキー + Enterキー』で改行ができます。
これなら同じ段落内の文章として認識されるため、本文中で「読みやすさ」のために文を区切るのは有効でしょう。
ですがこの方法を空白挿入のために使ってしまうとどうなるか。
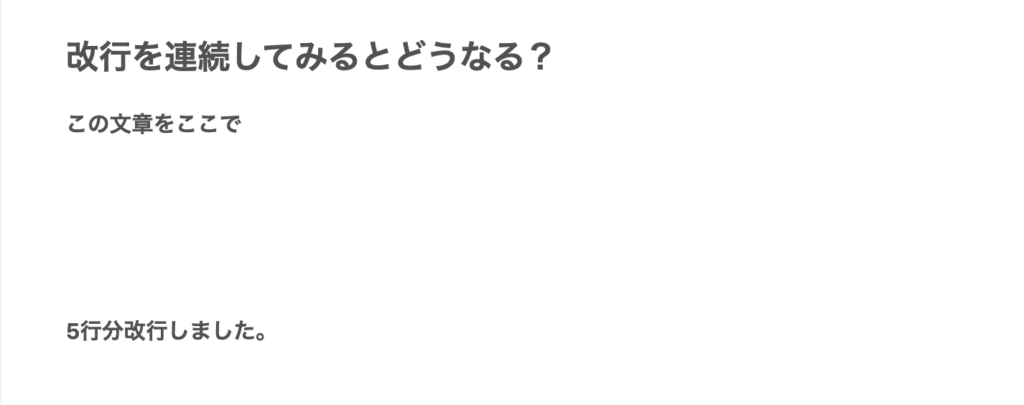
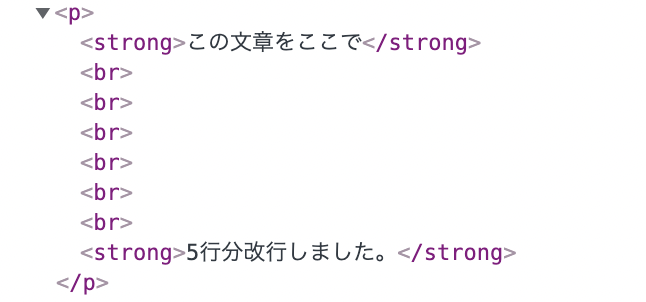
以下は改行の連続によって空白行を挿入した時のプレビューと中身です。


改行は<br>タグで行われます。
これは正しい<br>タグの使い方ではないです。
改行の連続で空白挿入するのはSEO的に良くないです。
なぜかと言うと<br>は本来
<p>文章<br>
文章続き<br>
文章終わり</p>
のように文章の区切りとして用いられるため、空白のための改行は間違った使い方であるためです。
Web言語を判断するGoogleロボットからすると「不自然な改行連続で質の良い文章ではないな」となります。
SEO評価を下げないためにも改行での空白挿入は避けましょう。
ポイント
改行の連続での空白挿入はSEO的に良くないのでやらない
やってはいけない空白挿入まとめ

紹介した2つの方法は記事の見た目では空白になっているため、やってしまいがちですね。
やってはいけない方法
- 空段落を挿入する
- 改行を連続する
ポイントとして以下のことを意識しましょう。
人が画面で見る文章とGoogleロボットが認識する文章は違う
ここまでWeb言語やSEOの話をしましたが、難しいですよね。
でもブログを書く人がやることはとても簡単です!
「スペーサー」を使って空白挿入をする
これだけです。
スペーサーブロックの概要と使い方

Webに関する知識がない方でも安心して使える方法を解説していきます。
記事の最初に結論を言いましたが空白挿入には「スペーサー」を使います。
理由は3つあります。
スペーサーを使う理由
- SEOに対する影響がないから
- ブロックエディタの標準機能で使いやすい
- 空白の大きさを決められる
まとめると「SEOに最適で使いやすく余白を調整できる」のが本記事で紹介する方法です。
スペーサーブロックとは?
スペーサーブロックとはGutenberg(ブロックエディタ)に標準で備わっている機能の1つです。
簡単に中身の説明をすると、スペーサーは空の<div>タグです。
<div>タグは<p>タグや<br>タグと違って中身が空でもOKで装飾もできるかたまりです。
つまり、ブロックエディタの中でスペーサーブロックの役割はこうです。
スペーサーの役割とは
投稿記事の中で余白を作るためのブロック
ブロックエディタに標準で備わっていることからもベストな方法と言えます。
では使い方を解説します。
スペーサーブロックの使い方
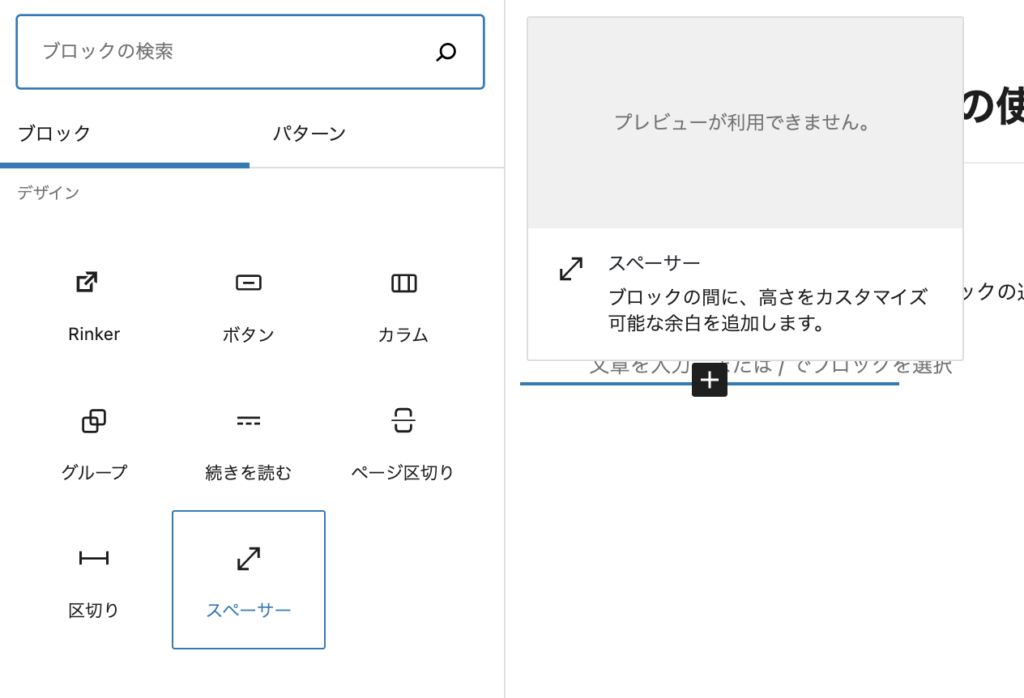
スペーサーブロックは編集中画面の「ブロックの追加」より選択します。
ブロックエディタのマークをクリックしてください。

ブロックパーツより「スペーサー」を選択します。

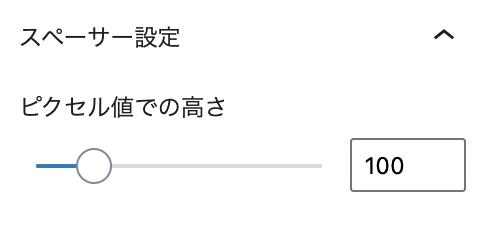
で挿入する余白の大きさの設定ができます。
初期値は100で最大値は500です。
僕の場合は文章内は10、画像の前後は16、見出し前は30というようにプレビューを見ながら調整しています。
スペーサーブロックを挿入した箇所をクリックすれば、数値の設定ができますよ。
ポイント
空白挿入にはSEOに最適でカスタマイズしやすい「スペーサー」を使うのがベスト!
まとめ:ブログの空白挿入はスペーサーを使いましょう
今回の記事では「ブログの空白挿入の方法」を解説しました。
SEOのことを考えるとやはり「スペーサー」ブロックを使った空白挿入がベストですね。
反対にNGな方法は以下の2つでした。
NGな方法
- 空段落を挿入すること
- 改行を連続すること
それぞれ理由を読み返したい方はクリックしてください。
結論
空白挿入にはSEOに最適でカスタマイズしやすい「スペーサー」を使うのがベスト!
ブログについての疑問を解決したい方は以下の記事も合わせてぜひ。
「ペルソナ設定」についてはこちら。
-

-
【ブログ】ペルソナ設定とは?ペルソナ設定を分かりやすく解説 。ターゲットとの違いも説明します。
2021/8/26
ペルソナ設定は読まれるブログを書くために必須です。 実はブログ記事のペルソナ設定は難しいことではなく、正しいやり方を身につければ誰でもできることです。 本記事では「ブログ初心者」の方にも分かりやすくペ ...
「平均セッション時間」「平均ページ滞在時間」についてはこちら。
-

-
平均セッション時間とは?0秒なのはなぜか計算式と理由を解説します。
2021/8/26
このような悩みに対して「平均セッション時間とは何か」を解説し00:00になる理由を計算式と一緒に説明します。 ブログの平均セッション時間0:00でも記事は読まれていますよ! その仕組みと理由を見ていき ...
-

-
平均ページ滞在時間とは? | 0秒になる理由を計算式と一緒に解説します。
2021/8/26
こうした悩みに対して「平均ページ滞在時間」とは何かを解説し00:00になる理由を計算式と一緒に解説します。 平均ページ滞在時間が00:00でも読まれていますよ! Contents1 Google An ...
ブログの「有料テーマ」を迷っている方はこちら。
-

-
【3つを厳選】ブログ初心者におすすめの有料テーマ3選と選ぶ基準 | ダウンロード方法も解説します。
2021/9/16
本記事ではブログ初心者のこうした悩みを解決します。 実はブログの有料テーマを選ぶのはそんなに大変なことではありません。 有料テーマに移行してから1度も後悔したことのない僕が 「ブログ初心者におすすめの ...



